raft \ Design System
I developed a highly flexible and standardised design system to enable our team of designers to collaborate and design quicker whilst ensuring that our developers can work with reusable components that allows for faster development.
UI.UX
Zsolt Simon
Role:
Head of Product Design
Date:
Fall 2023
Good building block, good results
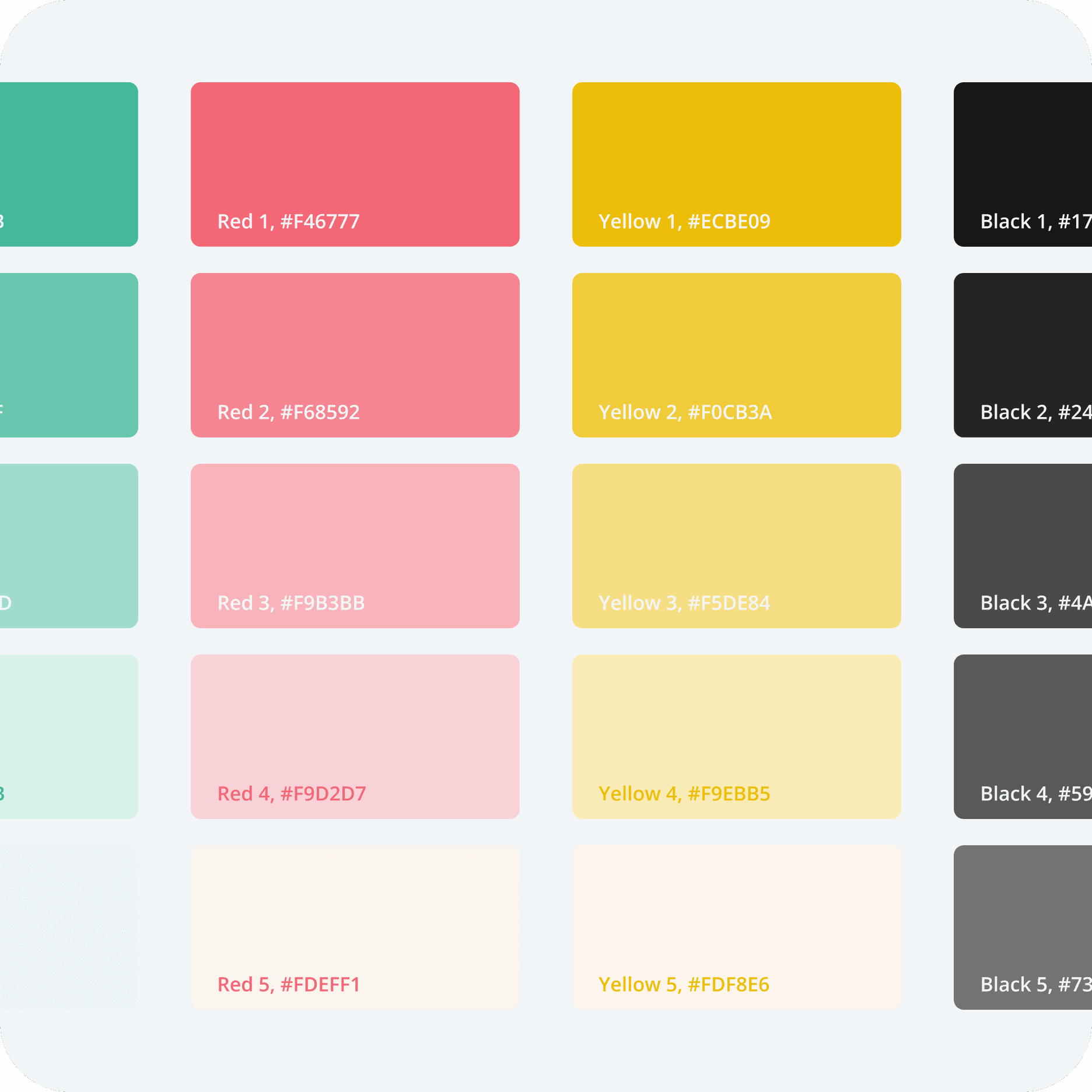
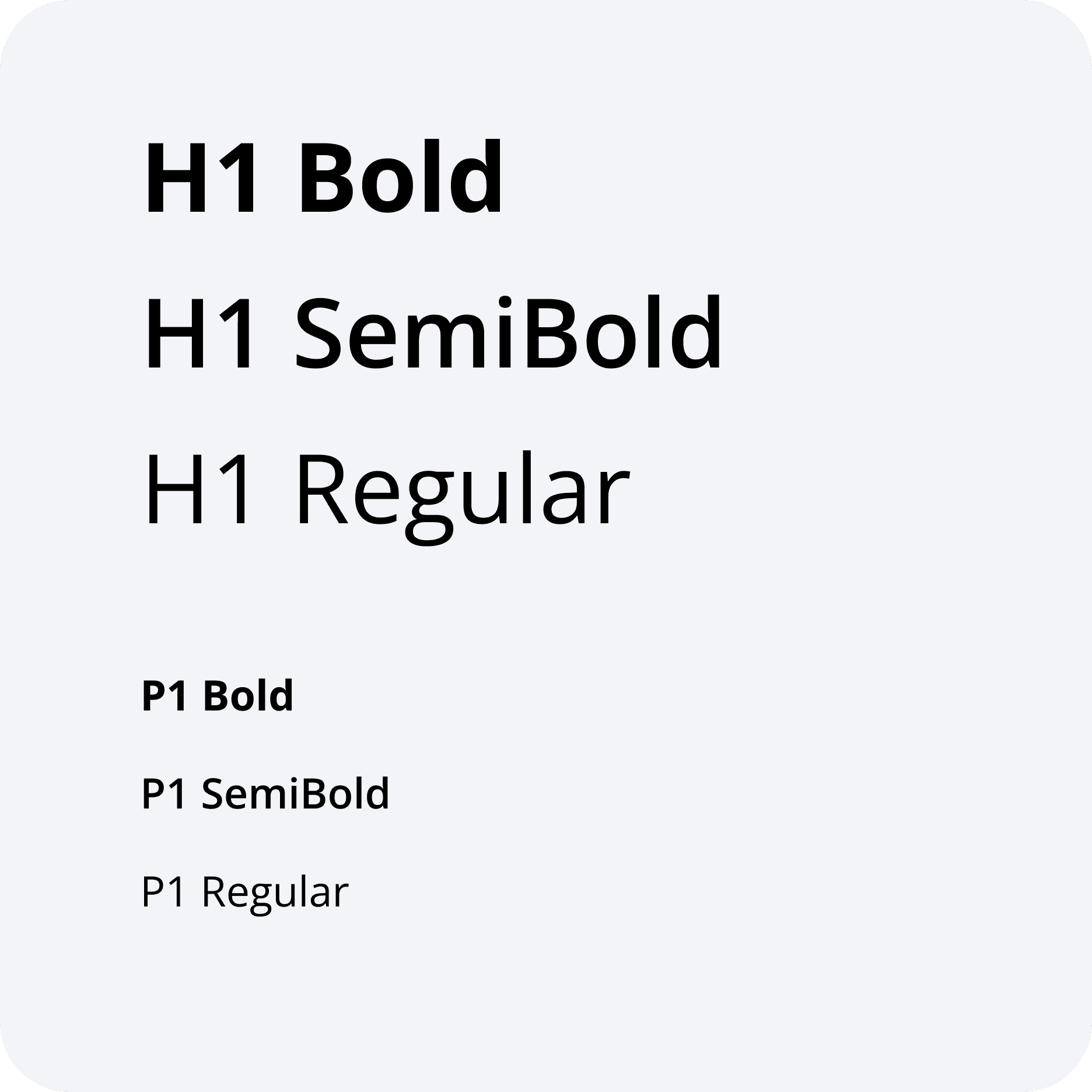
Every good design system starts with colours, text styles, layout rules and iconography. We have out colours shared across the app as constants so we're always on brand and on track. Same goes for our text styles and use of the 8pt grid.
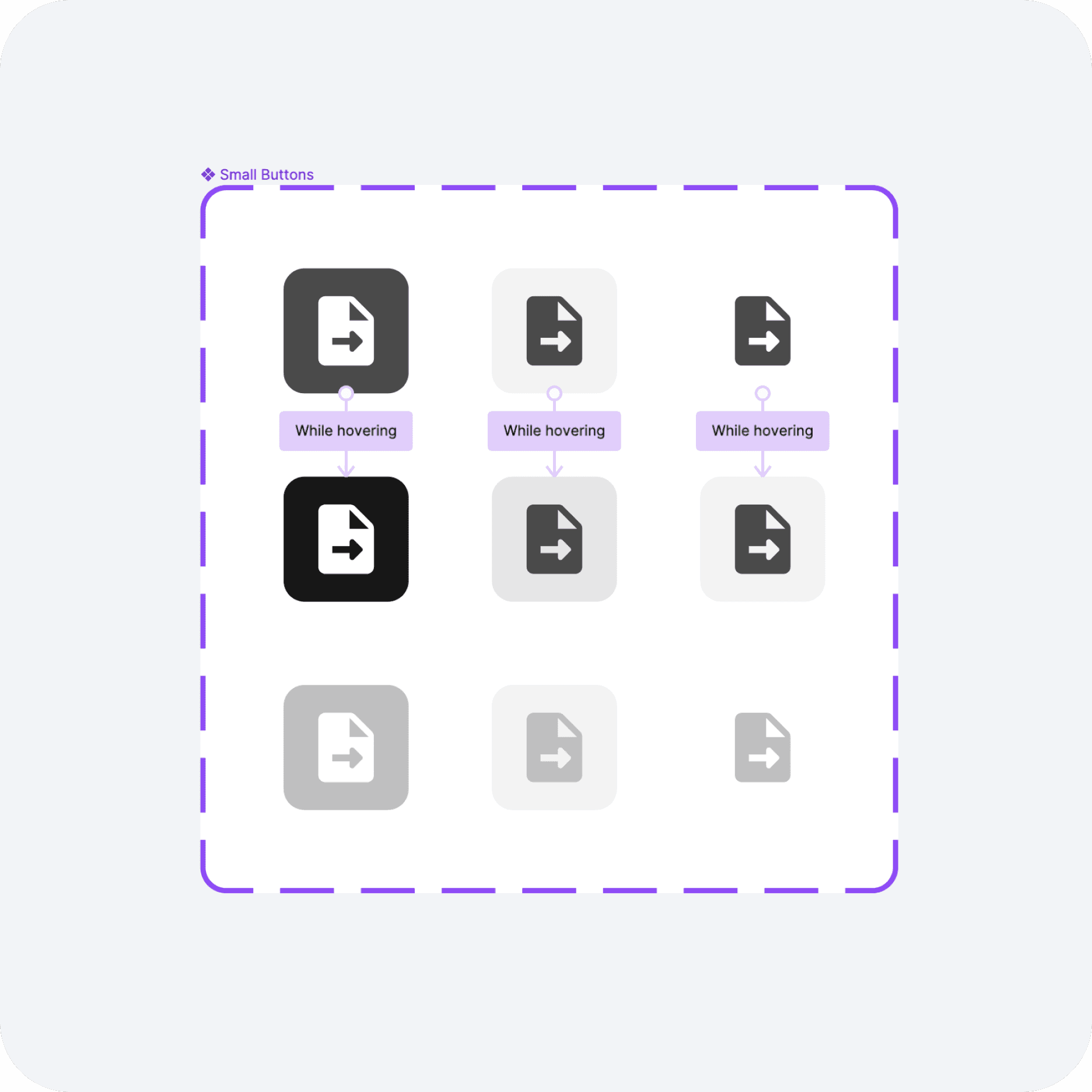
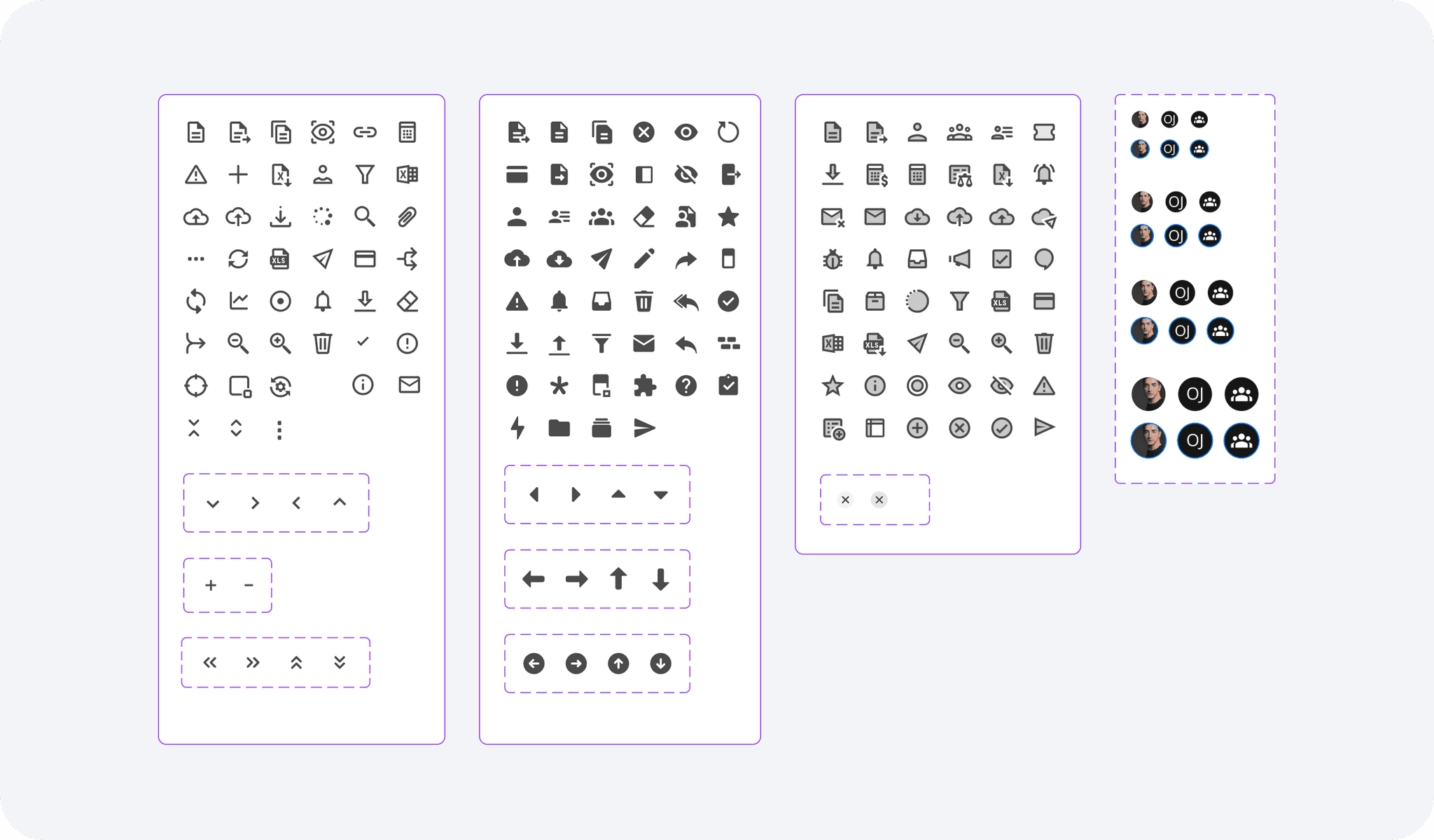
I also added 3 sets of styles for icons in such a way that they're easily applicable and reusable in our mockups and components when the designers are building something new.



Easy for mockups, easy for developers
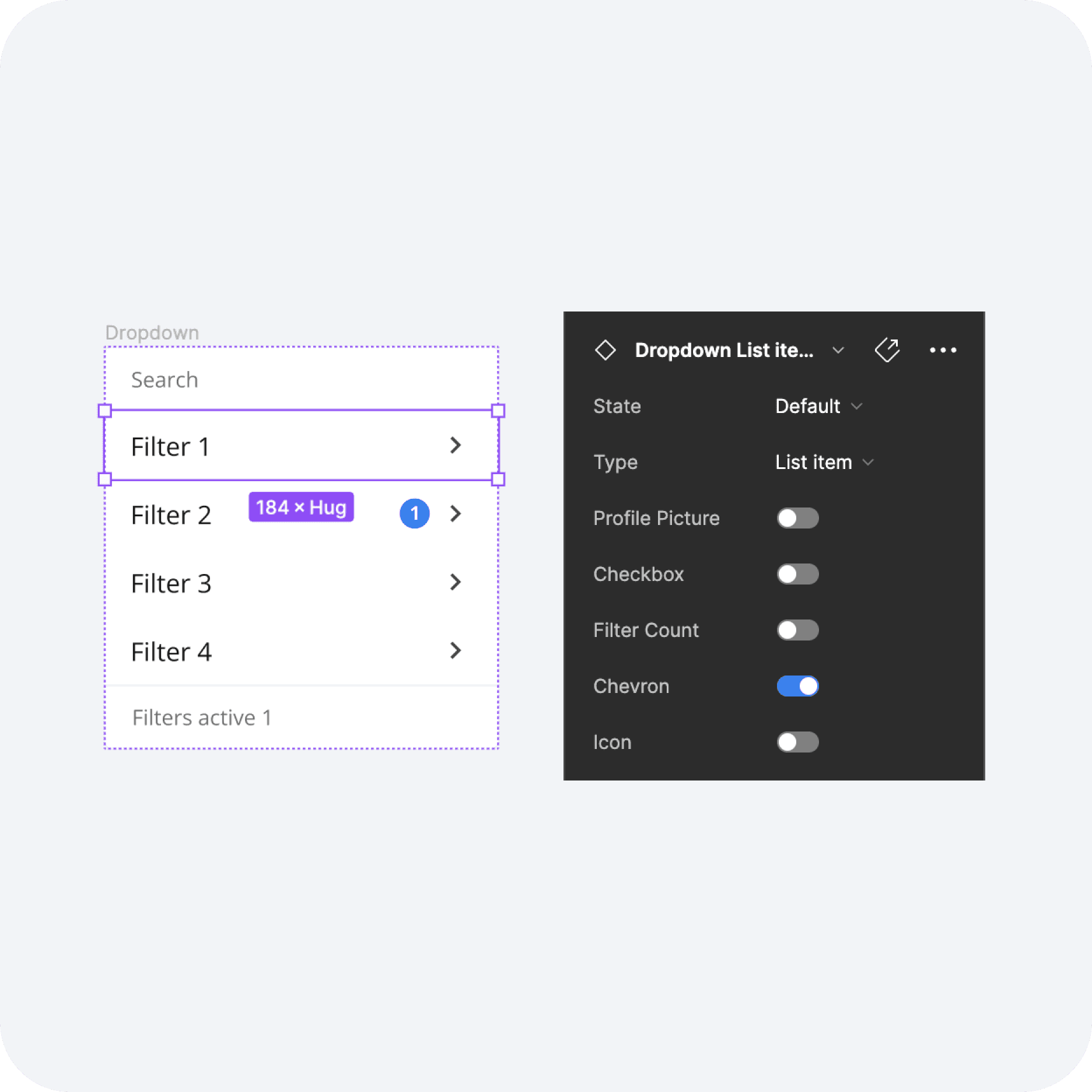
The components in figma are highly dynamic and contain variables and parameters that allow us to build any element in seconds from scratch. See below a gif of a dropdown being built from scratch for example. We also have the components hooked up with prototype parameters so they are always interactive when used in clickable prototypes.
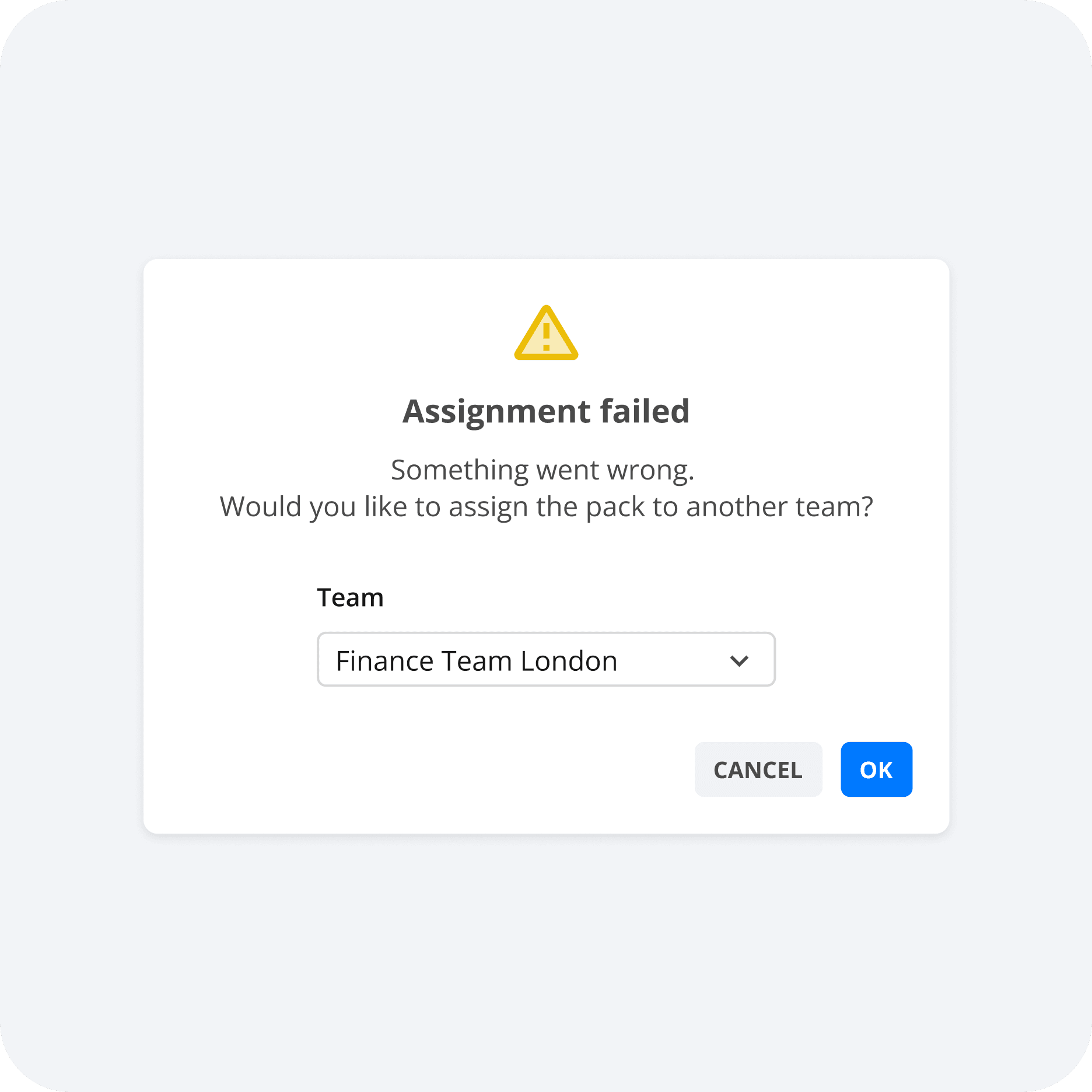
Any component in the design system is highly customisable and allows to quickly simulate any state in a highly dynamic application like Raft AI. Depending on the screen size, state and data each design component can look very differently. I've done the work upfront in the design system so we don't have to think too much when prototyping or developing the app.